Product Strategy
UX Research
UX & UI Design
Digital Products
User Interface
Design Systems
Product Strategy UX Research UX & UI Design Digital Products User Interface Design Systems

10 veelgemaakte fouten bij usability tests & hoe je die voorkomt
Alhoewel het uitvoeren van een usability test vrij eenvoudig is, zit de duivel in de details. Wat zijn veelgemaakte fouten en hoe zorg jij dat je die niet meer maakt?

10 goede voornemens voor betere UX op je website in 2025
Happy new year! Nieuw jaar, nieuwe kansen. Een goed moment om niet alleen persoonlijke doelen te stellen, maar ook kritisch naar de plannen voor je website te kijken. In dit artikel deel ik 10 praktische voornemens waarmee je de UX van je site naar een hoger niveau tilt. Geen megaprojecten, maar behapbare acties voor op de jaarplanning van je site.

Stakeholders interviewen voor je digitale project (incl. vragenlijst)
De tijd dat alleen de afdeling Marketing of Communicatie betrokken waren bij de invulling van de website, ligt ver achter ons. Online kanalen raken steeds meer processen binnen een organisatie. Meer en meer afdelingen hebben een belang bij een goed functionerende site. Stakeholderinterviews helpen je om deze belangen goed in kaart te brengen. Lees hoe je een stakeholder-interview succesvol afneemt en welke vragen je kunt stellen.

Cursus user testing
In samenwerking met Frankwatching Academy heb ik een online cursus ontwikkeld over user testing. Een succesvolle website of app ontstaat niet vanzelf. Door je digitale product te testen met echte gebruikers, ontdek je pas écht hoe gebruiksvriendelijk jouw app of site is. Leer hoe je snel en makkelijk zelf een usability test opzet. En verbeter zo de gebruiksvriendelijkheid en conversie.

2-daagse training User Experience bij Frankwatching Academy
In samenwerking met Frankwatching Academy heb ik een 2-daagse UX-training ontwikkeld. In deze training maak je kennis met User Experience (UX) en ga je aan de slag met UX Design, Proces en Research. Je kruipt in de huid van de bezoeker en leert anticiperen op zijn of haar wensen, behoeften en gedrag. Je bedenkt en ontwerpt oplossingen waarbij de gebruiker centraal staat en die de gebruiksvriendelijkheid en toegankelijkheid van je website of app vergroten.

Dé trends in UX & CX voor 2021
Wat zijn de belangrijkste UX- en CX-trends van 2021? Ik zet de belangrijkste voor je op een rij. Ontwikkelingen die de user experience van onze klanten en medewerkers dit jaar verder vormgeven. Van brand experience design en blended events tot social e-commerce en blijvende aandacht voor ethiek.

How to: digitaliseren van patiëntinformatie in de zorg
Veel medische voorlichting is tegenwoordig online beschikbaar – op websites en via apps. Openbaar en via Mijn-omgevingen. Steeds meer zorgorganisaties maken daarmee de slag van het klassieke folderrek naar digital first. Een centrale contentbron is daarbij van essentieel belang. Maar hoe pak je dat aan? En wat zijn de grootste uitdagingen? In dit artikel duiken we in de digitalisering van patiënteninformatie.

Hoe user experience de zorg beter kan maken
De digitale ontwikkelingen gaan razendsnel. Chatbots, AI, AR en VR: de mogelijkheden lijken eindeloos. Maar waar begin je vandaag mee voor de zorg van morgen? In dit artikel behandel ik praktische innovatiekansen die bij kunnen dragen aan een betere zorg. Inspiratie voor iedereen die zich bezighoudt met digitale innovatie in de zorg.

Trends in UX design: een compleet overzicht voor 2020
Wat brengt 2020 voor user experience design? 2020 staat volgens velen in het teken van transparantie en aandacht voor de ethische kant van digital design. In dit artikel zet ik deze en andere UX-designtrends voor 2020 op een rij. Met welke nieuwe vormen van interactie gaan we aan de slag? En waar stoppen we mee?

UX-onderzoek: 9x trends & inspiratie voor 2018
Onderzoeken, testen en valideren: UX-onderzoek is niet meer weg te denken in het digitale domein. Iedere digitale professional die zichzelf een beetje serieus neemt, weet dat keuzes maken op basis van meningen zo ontzettend passé is. Dus ook in 2018 duiken we weer het testlab in voor een usability-test of focusgroep. Eat, sleep, test, repeat. In dit artikel geven we je inspiratie voor al je onderzoeksactiviteiten voor het komende jaar. Want er is meer dan de klassieke usability-test of cardsorting-sessie.

Toptaken van ziekenhuiswebsites: zo ondersteun je bezoekers
Een ziekenhuis bezoeken doe je natuurlijk niet zomaar. Je hebt een afspraak bij de poli, gaat op bezoek bij een naaste of bent – helaas – zelf opgenomen. Welk ziekenhuis het ook is, de reden van ons bezoek verschilt vaak niet zo. Dat geldt ook voor de website van het ziekenhuis. In dit artikel deel ik hoe diverse Nederlandse ziekenhuizen veelvoorkomende bezoekerstaken ondersteunen. Wat gaat daarin goed, maar vooral: wat kan beter?

Wat maakt een goede homepage?
De homepage is en blijft één van de belangrijkste onderdelen van je site. Het is de ontvangstruimte van waaruit je bezoeker verder navigeert. En in deze ruimte wil je de bezoeker een warm welkom heten en hem of haar laten zien wat je allemaal kunt doen. Maar hoe voorkom je dat de bezoeker bij binnenkomst afhaakt? Door direct het doel van je site duidelijk te maken, met overtuigende copy én beeld. Dit stappenplan helpt je daarbij.

De kracht van ‘Lean UX': effectief sites ontwerpen
“The biggest lie in software is Phase II”, zo begint Jeff Gothelf zijn boek ‘Lean UX’. Deze aanpak zorgt ervoor dat je jouw site, intranet of app sneller realiseert. Door je te richten op de klant of medewerker die er straks gebruik van gaat maken. En minder tijd te besteden aan wireframes, sitemaps en functionele ontwerpen. In dit artikel vertel ik je over de kracht van Lean UX.

Emotional design: online gaat om wat mensen raakt
Bij het ontwerpen van een site besteden we aandacht aan de usability. Want een goed design zorgt ervoor dat je klanten of medewerkers snel en gemakkelijk je site of app kunnen gebruiken. Tijdens dit ontwerpproces besteden we echter nog weinig aandacht aan de emoties van onze klant. Emotional Experience Design biedt hier inzichten en handvatten voor.

Globale navigatie is passé: geef context aan navigatie & klikpaden
Tijdens het ontwerpen van een site steken we vaak veel tijd en energie in het ontwikkelen van de globale navigatie. We proberen de gehele inhoud van de site in het hoofdmenu te vatten. Want als het in de globale navigatie zit, dan vinden onze klanten het vast wel. Niets is minder waar: je bezoekers negeren de navigatie volledig en kijken direct naar de content. Tijd voor een nieuwe kijk op de navigatie van je (mobiele) site.

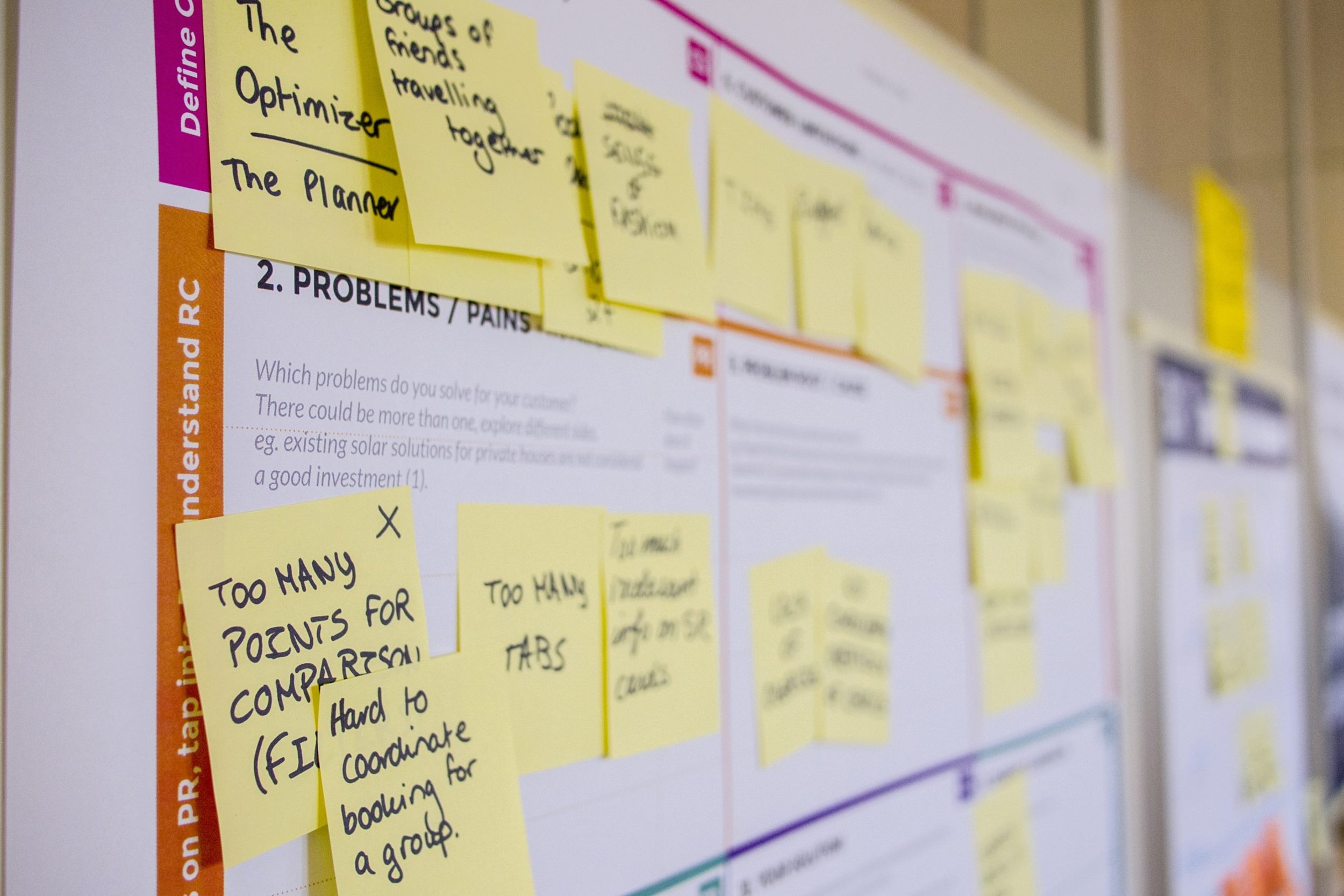
Van online strategie naar concept in 4 stappen
De ontwikkeling van een (mobiele) site of app begint uiteraard met een strategiefase. Als deze online strategie staat, ga je aan de slag met het ontwikkelen van het concept. Deze creatieve fase is leuk, maar soms ook lastig. Want hoe kom je – samen met je collega’s en stakeholders – van een abstracte strategie naar een aansprekend en doeltreffend concept? In dit artikel gaan we in vogelvlucht door de verschillende tools en activiteiten die je daarbij helpen. Van ouderwets brainstormen tot superhip ‘group sketchen’.

Online magazines: 7 belangrijke do’s en don’ts
Er wordt volop geëxperimenteerd met online magazines: van bladerbare pdf’s en native apps tot responsive HTML-oplossingen, en alles wat daartussen zit. Voor desktop, tablet en zelfs smartphones. De invulling, werking en gebruiksvriendelijkheid van de magazines is zeer uiteenlopend. Wat maakt online magazines effectief? Aan de hand van voorbeelden destilleer ik de belangrijkste do’s en don’ts.

Online klantenservice: de juiste content, features & interactie
Een goede online klantenservice of digitaal loket bespaart je organisatie geld. Want als je klanten of medewerkers zelf hun zaakjes online kunnen regelen, verhoog je hun tevredenheid en verlaag je bovendien de kosten van andere servicekanalen. Maar waar bestaat een goede online serviceomgeving zoal uit? En waar moet je op letten bij het inrichten of optimaliseren van je online klantenservice? Een verkenning van de belangrijkste componenten, features en interactie van je digitale loket.